Содержание:
В 2019 году количество пользователей, которые заходили в сеть с мобильных устройств и с десктопа, было одинаковым. В 2023 году ситуация кардинально поменялась: с ноутбуков и компьютеров в мире в сеть заходить треть пользователей, со смартфонов порядка 65%, а с планшетов всего 2%. В статье разберемся, каким должен быть контент на сайтах, чтобы пользователи оставались на них максимально долго и совершали там целевые действия.

Для качественной подмены фингерпринтов пользуйтесь антидетект-браузером, который выбирают ТОП команды.
Dolphin{anty} — самый удобный и надёжный антик с триалом и free-тарифом на 10 профилей.
Подробнее Реклама Содержание скрыть 1. Кому нужно оптимизировать сайты под мобилки 2. Принципы легкой адаптации под мобилки 2.1. Лаконичный и понятный дизайн 2.2. Контент, настроенный под вертикальную прокрутку и нажатие пальцем 2.3. Кликабельный номер телефона 2.4. Понятный УТП и СТА на первом экране 2.5. Удобная навигация 2.6. Легкие для заполнения формы 2.7. Продуманный UX/UI-дизайн 2.8. Отсутствие Flash-элементов 3. Почему вам нужны APM-страницы от Google и Турбо Страницы от Яндекса
Кому нужно оптимизировать сайты под мобилки
- Тем, кто хочет собрать зарубежный трафик. Есть страны — Нигерия, Южная Африка, Индия, Саудовская Аравия, Турция и другие — в которых доля пользователей, заходящих в интернет через смартфон, порядка 70%. Если не адаптировать сайт под мобилки, там можно потерять львиную долю трафика.
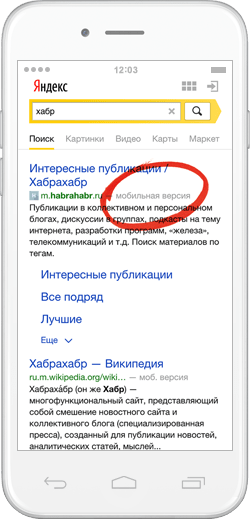
- Тем, кто хочет отображаться в топе поисковой выдачи. Если сайт не адаптирован под телефон, это не значит, что он совсем выпадет из мобильной выдачи, но он точно не будет в топ-10. Еще в 2016 году Яндекс начал маркировать страницы отметкой «Мобильная версия», чтобы пользователям было удобно. Тогда же алгоритм «Владивосток» начал учитывать в ранжировании возможность горизонтального скроллинга, оптимизацию под размер экрана и отсутствие флеш-роликов.

- Тем, кто получает основную долю трафика с мобильных устройств. Чтобы это понять, нужно провести исследование аудитории и через Метрику или другие сервисы веб-аналитики проанализировать, откуда приходят пользователи. Также это важно для бизнесов, которые получают много заказов с телефонного трафика. С мобильных устройств проще звонить менеджерам, поэтому сайт должен быть адаптивным, а номер телефона кликабельным и привязанным к счетчику.
Принципы легкой адаптации под мобилки
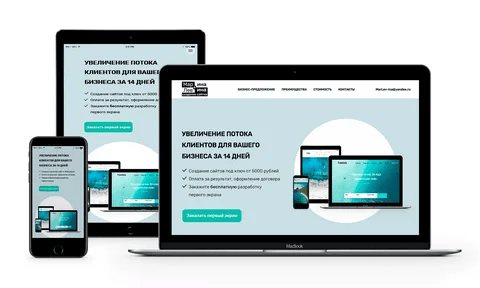
Картинки, текст и дизайн сайта на мобильном телефоне должен повторять контент на десктопе, а вот его конфигурация и расположение существенно меняется. Сначала назовем принципы, которые должны сохраниться, а затем те, которые изменяются. Постоянным остается:
- весь контент — не должно быть ситуации, в которой пользователь специально открывает компьютер, чтобы найти информацию, которой нет в телефоне;
- дизайн — не надо менять фирменные шрифты, узнаваемые элементы и цвета, иначе пользователь подумает, что попал на неправильный сайт;
- иерархия элементов — заголовки, подзаголовки, каталоги, текстовые блоки остаются такими же;
- функционал — если сайт был нужен для заказа товара, не нужно переделывать целевое действие под получение промокода, это запутает пользователей.

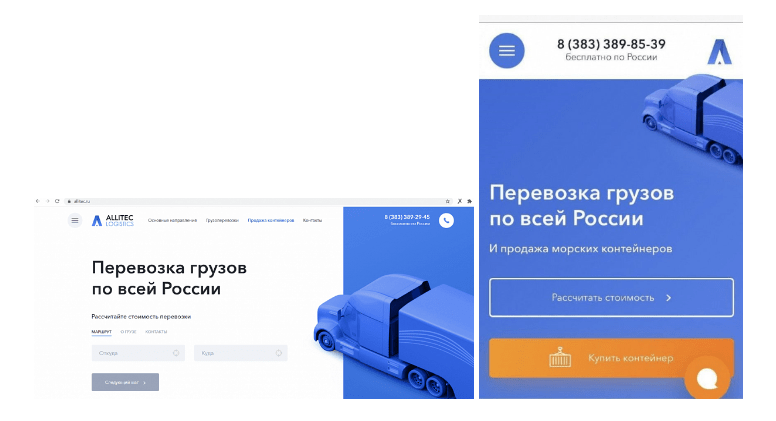
Сайт, который после адаптации не потерял изначального смысла
А вот элементы, которые точно придется изменить.
Лаконичный и понятный дизайн
Он влияет на глубину просмотра, количество уходов и время, которое пользователь проводит на странице. Ключевое правило такое: если можно убрать какой-то элемент без потери качества сайта, значит его нужно убрать. Размеры экрана мобилок небольшие, поэтому там должны остаться самые важные и полезные элементы, которые несут смысл.
Что точно стоит сделать:
- удалить контент, который долго грузится — фото, видео или гифки;
- скрыть подробную информацию под кнопку «Показать больше», чтобы пользователь сам выбирал, нужна ли она ему;
- сделать первую страницу быстро загружаемой с минимум текста и сложных элементов;
- оставить картинки в формате JPEG и PNG, которые по ширине будут соответствовать ширине экрана устройства;

Принцип, по которому нужно упрощать контент
Контент, настроенный под вертикальную прокрутку и нажатие пальцем
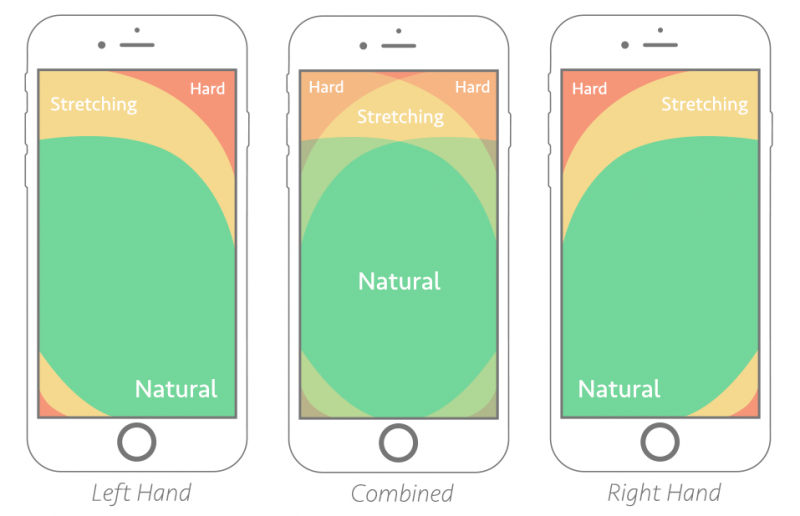
Мобильный контент должен быть таким, чтобы его было удобно прокручивать вверх и вниз, а все основные действия можно было совершить нажатием пальца. Однозначно будет неудобным увеличение текста или картинки, горизонтальная прокрутка, дотягивание пальцем до кнопки в углу экрана. Если располагать ключевые кнопки в «мертвых» зонах, конверсия будет невысокой.

Места, до которых чаще и реже всего дотягиваются пользователи
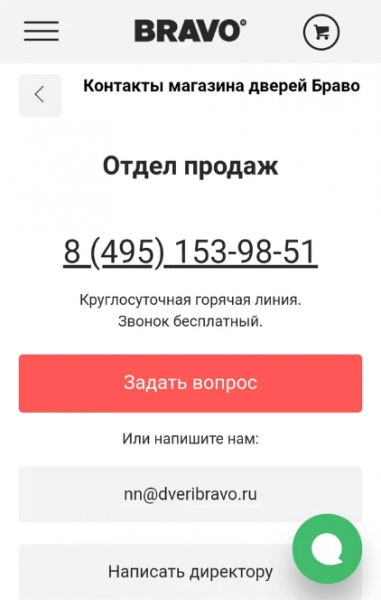
Кликабельный номер телефона
Быстрая возможность позвонить бизнесу и сделать заказ — то, что увеличит количество конверсий. Это огромный плюс для мобильной версии, которого нет у десктопа, потому что с ПК или ноутбука невозможно звонить. Чтобы рассказать посетителям сайта о возможности звонка, нужен интуитивно понятный дизайн: можно либо подчеркнуть номер, либо подписать рядом «Позвонить прямо сейчас».
К кнопке, которая перенаправляет на звонок, можно подвязать счетчик Яндекс.Метрики и получать данные по тому, сколько заявок приходит с телефонного трафика.

Один из вариантов оформления кликабельного номера телефона
Понятный УТП и СТА на первом экране
По статистике, больше половины клиентов уходят, если не находят кнопку заказа дольше 3-х секунд. Самый выигрышный вариант — показать УТП продукта и СТА сразу на первом экране. Должна быть лаконичная фраза, которая объясняет пользу продукта для пользователя, кнопка с призывом к действию, а уже ниже детальная информация с картинками или видео.
Вот еще несколько требований к кнопке СТА, чтобы конверсия была максимальной:
- в легком доступе и не требует прокрутки;
- контрастно выделяется на фоне остального дизайна;
- удобна для нажатия пальцем и ведет сразу на целевую страницу.

УТП и кнопка для заказа на первом экране дадут максимум конверсии
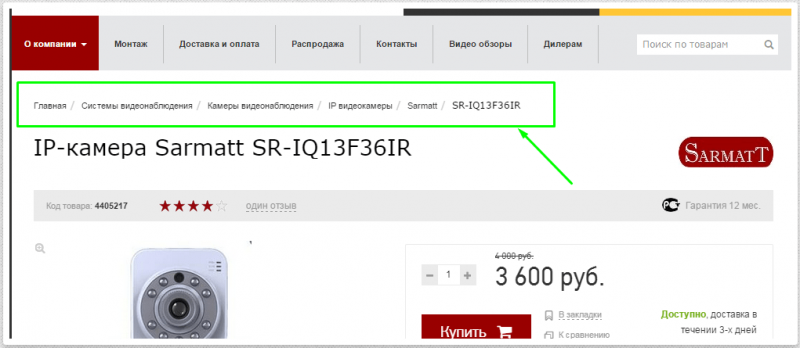
Удобная навигация
Не надо оставлять мобильных пользователей без «хлебных крошек» — навигационных подсказок, которые помогут понять, что человек смотрит сейчас и куда может вернуться. Всегда в поле видимости должна быть кнопка меню или каталога и строка поиска, чтобы пользователь мог перейти на основную страницу, а не полностью выходил с сайта.

«Хлебные крошки» помогут не потеряться в десятках страниц
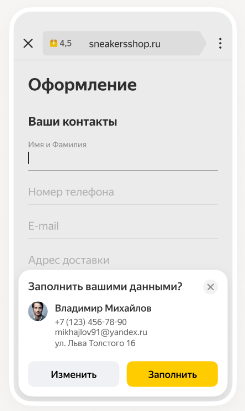
Легкие для заполнения формы
Максимум, который можно использовать в мобильной версии — 2-3 важных поля, которые просто заполнять. Если сайт сразу требует большое количество личных данных, это отталкивает, и пользователи скорее пойдут к конкурентам, у которых все легче. Вот еще несколько способов, как можно упростить этап:
- настроить автозаполнение полей и подтягивать личные данные из кеша;
- добавить цветовые идентификаторы на поля, которые заполнены неверно;
- заранее установить правильную клавиатуру для каждого поля — цифровую для ввода номера телефона и буквенную для ФИО, чтобы пользователю не пришлось переключать самостоятельно..

Продуманный UX/UI-дизайн
Вот что к нему относится.
- Значимые кнопки — меню, кнопка заказа, поиска, закрытия окна — должны быть большими, на них должно быть легко нажимать.
- Кликабельные кнопки должны находиться на таком расстоянии друг от друга, чтобы не было случайного нажатия. Обычно пользователи держат телефон в правой руке и все операции совершают большим пальцем. Ссылки нужно располагать так, чтобы человек не переходил туда, куда ему не надо.
- Текста должно быть мало, а смысла много. Сайты должны быть конкретными и точно называть, что продают и чего хотят от пользователя. Чтобы этого добиться, используют эмоджи, иконки, символы и списки.
- Информация должна быть читабельной: иметь заголовки, подзаголовки, маркированные списки, структуру, таблицу, картинки с объяснениями.
- Подсказки, как пользоваться сайтом. К ним относятся стрелки для прокрутки экрана, оповещения, что этап оплаты пройден и товар, например, собирается на складе.
Отсутствие Flash-элементов
Flash-элементы позволяют создавать анимацию и интерактивные блоки — красивое меню, оживленные иллюстрации, анимационные логотипы, презентации, рекламные ролики и игры. Все они здорово поднимают активность на десктопе и ужасно влияют на пользовательское поведение на мобилках. Дело в их весе и объеме — они не успевают прогрузиться, долго кешируются и показываются пользователям белыми экранами. Также технология сильно нагружает процессор и может прогружаться только на мощных устройствах.
Еще минусы Flash-блоков — они не отображаются на устройствах Applе, мешают SEO-оптимизации и почти не адаптируют шрифты и размеры изображений под экран смартфона.

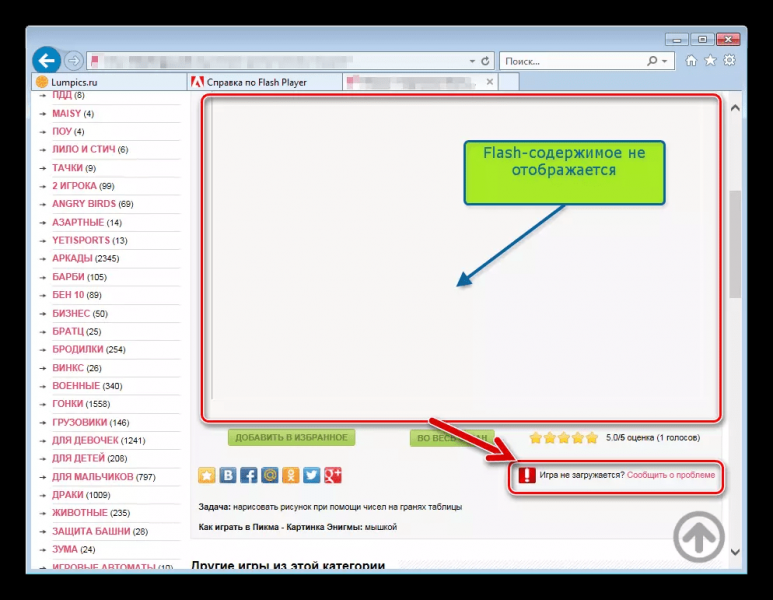
Вот так будет выглядеть Flash-элемент, если не прогрузится корректно
Почему вам нужны APM-страницы от Google и Турбо Страницы от Яндекса
АРМ-страницы и Турбо Страницы быстро отображаются, увеличивают количество мобильного трафика, снижают отказы и уменьшают нагрузку на хостинг. «Быстрые» АМР-страницы от Гугла сохраняются в кеше, а потому подгружаются за несколько секунд. Турбо Страницы Яндекса берут контент сайтов не из обычных страниц, а из специальных RSS-каналов, которые быстрее распаковываются и отображаются.
У таких сайтов есть недостатки — недоступна часть функционала по типу анимации, действий по клику, фильтрации, модальных окон. Поэтому для реализации всех функций нужно использовать iframe и доступные компоненты. В любом случае, ускоренные версии сайтов подойдут новостным изданиям и информационным блогам. Они чаще предлагаются владельцам мобилок, а Яндекс даже продвигает страницы в поиске и новостной ленте.
Без мобильной адаптации бизнес будет терять значительную долю посетителей. Владельцам веб-ресурсов нужно регулярно проверять корректность работы вручную или через специальные сервисы: Mobile Friendly от Google, Яндекс Вебмастер (сайт должен быть привязан к нему), Adaptivator или Screenfly. Важно проверять юзабилити, корректность отображения блоков и понятность пользовательского пути.